Web Site တစ္ခုကို ေတြ႕တာနဲ႔
- ဒီဇိုင္းသမားက ၀က္ဆိုက္ရဲ႕ အလွအပဒီဇိုင္းအျပင္အဆင္ကို ၾကည့္ၿပီးေတာ႔
- Developer ေတြက ဒီ၀က္ဆိုက္ကို ဘာlanguage နဲ႔ေရးထားသလဲ ဘာ Feature ေတြ ပါသလဲ၊ Website တည္ေဆာက္ပံု နည္းစနစ္တက်ရွိရဲ႕လား ဆိုတာကို အရင္ဆံုးၾကည့္ပါတယ္။
၀က္ဒီဇိုင္နာတစ္ေယာက္အတြက္ အဓိကက်ၿပီး အေရးႀကီးဆံုးအခ်က္ကေတာ႔ ၀က္ဆိုက္ေတြကို စိတ္ပါ၀င္စားစြာ ေလ႔လာတတ္ဖို႔လိုပါတယ္။ ၀က္ဒီဇိုင္နာ ျဖစ္ၿပီး ၀က္ဘ္ဆိုက္ေတြကို မၾကည့္ပဲ၊ ၀က္ဘ္ေပၚမွာ ရွိမေနခဲ႔ရင္ေတာ႔ ၀က္ဘ္ဒီဇိုင္နာေကာင္းတစ္ေယာက္ျ
အခုက်ေနာ္တို႔ Web Designer တစ္ေယာက္အတြက္ လိုအပ္တဲ႔အခ်က္ကေလးေတြ ေျပာၾကရေအာင္..။ ေနာက္ပိုင္းမွာေတာ႔ တခ်က္ခ်င္းစီ ျပည့္ျပည့္စံုစံု ရွင္းလင္းေဖာ္ျပသြားပါမယ္။ ဒါေလးေတြကေတာ႔ Web Design ကိုစတင္ေလ႔လာတာနဲ႔ ပတ္သက္ၿပီး သိသင့္သိထိုက္တာေလးေတြပါ။
(၁) Sketch ပံုၾကမ္းဆြဲျခင္း
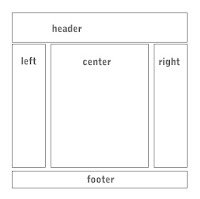
၀က္ဆိုက္တစ္ခုကို တည္ေဆာက္တဲ႔ ေနရာမွာ ပထမဆံုး ၀က္ဆိုက္ပံုစံကို (Sketch)ပံုၾကမ္းေလးနဲ႔ လ်ာထားရပါတယ္။ ၀က္ဘ္ဆိုက္ရဲ႕ Layout က Three Column Layout လား၊ Two Column Layout လား၊ ၀က္ဆိုက္မွာ ဘယ္ေနရာမွာ ဘာေတြထည့္မွာလဲ၊ ဥပမာ-ပံုေတြနဲ႔ စာေတြကို ဘယ္လိုထားမွာလဲ .. စသျဖင့္ Website မွာ ပါ၀င္မယ္႔ အေၾကာင္းအရာေတြ မွန္သမွ်ကို အၾကမ္းဖ်ဥ္းလ်ာထားၾကည့္ရပါတယ္။
 ပံု(၁)- Website Layout Sketch
ပံု(၁)- Website Layout Sketch ပံု(၂)- Website Design Sketch
ပံု(၂)- Website Design Sketchတခ်ဳိ႕ကေတာ႔ Header, Content, Sidebar, Footer စသျဖင့္ လက္နဲ႔ပဲ Sketch ဆြဲၾကသလို၊ တခ်ဳိ႕ကေတာ႔ photoshop နဲ႔ Web Site Mock up ေလးေတြကို အေသအခ်ာ လုပ္ၾကပါတယ္။ အေတာ္အသင့္ႀကီးမားတဲ႔ ၀က္ဆိုက္ေတြကိုေတာ႔ Wireframe ဒါမွမဟုတ္ Prototype ပံုစံေတြ အေသအခ်ာဆြဲၿပီးမွ ဒီဇိုင္းခ် လုပ္ေဆာင္ၾကရပါတယ္။
 ပံု(၃)- Website Wireframe( Wireframe ပံုေလးေတြ ၾကည့္ခ်င္ေသးရင္ေတာ႔ ဒီမွာ ပါ။ )
ပံု(၃)- Website Wireframe( Wireframe ပံုေလးေတြ ၾကည့္ခ်င္ေသးရင္ေတာ႔ ဒီမွာ ပါ။ )အဲဒီေတာ႔ ၀က္ဒီဇိုင္နာတစ္ေယာက္ျဖစ္ဖို႔ အတြက္ ပထမဦးစြာ ပံုၾကမ္းေလာင္းတတ္ဖို႔လိုတယ္။ ေနရာခ်ျခင္း၊ လ်ာထားျခင္းတို႔ လုပ္ေဆာင္တတ္ဖို႔လိုပါတယ္။
(၂) Photoshop
 ပံု(၄)- Photoshop Software
ပံု(၄)- Photoshop SoftwarePhotoshop က Photo ပိုင္းကို အဓိကထား ထုတ္ေ၀တဲ႔ Software ျဖစ္ေပမယ္႔ Web Design ပုိင္းမွာလဲ Photoshop က အဓိကက်တဲ႔ ေဆာ႔ဖ္၀ဲတစ္ခု ျဖစ္ေနခဲ႔ပါတယ္။ မ်ားေသာအားျဖင့္ ၀က္ဘ္ဒီဇိုင္းနာေတြက ၀က္ဘ္ဆိုက္ဒီဇိုင္းပံုစံအမ်ဳိး
ဒါေၾကာင့္ photoshop ကို ပစ္ပယ္ထားလို႔ မရပါဘူး။၀က္ဘ္ဆိုက္ဒီဇိုင္းပံု
ဒီေနရာမွာ photoshop CS4 မွ CS3 မွ ေလ႔လာသင့္တာမဟုတ္ပဲ၊ CS,CS2 ကိုေလ႔လာလဲ Web Design နဲ႔ပတ္သက္ၿပီး လံုေလာက္ပါတယ္။ ပိုၿပီး version ျမင့္တဲ႔ ေဆာ႔ဖ္၀ဲေတြကို အသံုးျပဳတတ္ရင္ေတာ႔ ပိုေကာင္းတာေပါ႔ေလ။ ဒါေပမယ္႔ CS,CS2 ဆိုလည္း ျဖစ္ပါတယ္။
(၃) HTML
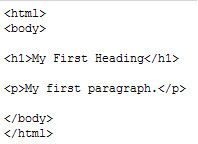
HTML နဲ႔ပတ္သက္ၿပီး အေျခခံအားျဖင့္ သိထားရပါမယ္။ HTML နဲ႔ပတ္သက္ၿပီး မသိရင္ေတာ႔ Coding မတတ္တဲ႔ ဒီဇိုင္နာျဖစ္သြားမွာေပါ႔။ Web Designer တစ္ေယာက္က HTML နဲ႔ပတ္သက္ၿပီး သိကိုသိရပါမယ္။ HTML နဲ႔ပတ္သက္ၿပီး ေက်ာင္းေတြမွာ၊ သင္တန္းေတြမွာ အေျခခံအားျဖင့္ သင္ေပးၾကပါတယ္။ HTML ကိုသံုးၿပီး Website ေတြ တည္ေဆာက္ပံုကို သင္ေပးပါတယ္။ ဒီေနရာမွာ HTML ကိုေရးသားေတာ႔မယ္ဆိုရင္ Software Tool တစ္ခုလိုလာပါၿပီ။HTML ကို ဘယ္ေနရာမွာ ေရးမလဲ။ တခ်ဳိ႕က Dreamweaver ၊ Amaya၊ Kompozer စတဲ HTML Editor Software ေတြကို အသံုးျပဳၿပီးေရးၾကပါတယ္။ တခ်ဳိ႕ကေတာ႔ Notepad နဲ႔ေရးၾကပါတယ္။ Notepad++ နဲ႔ေရးပါတယ္။ Dreamweaver ေဆာ႔ဖ္၀ဲကို သံုးတတ္ဖို႔အတြက္ တခ်ဳိ႕ေတြကေတာ႔ သင္တန္းတက္ၾကပါတယ္။ အေကာင္းဆံုးအႀကံေပးခ်င္တာကေတာ႔ Notepad နဲ႔ coding ေတြကို ခ်ေရးတာ အေကာင္းဆံုးပါပဲ။
 ပံု(၅)- HTML Example
ပံု(၅)- HTML ExampleHTML ကိုေလ႔လာဖို႔ရာ online မွာ HTML Tutorial ၀က္ဘ္ဆိုက္ေတြ အမ်ားႀကီးရွိပါတယ္။www.




 ျမန္မာ သကၠရာဇ္ ၁၃၇၂ ခုႏွစ္ ကဆုန္ လဆန္း ၁၃ ရက္
ျမန္မာ သကၠရာဇ္ ၁၃၇၂ ခုႏွစ္ ကဆုန္ လဆန္း ၁၃ ရက္






No comments:
Post a Comment